Validní stránka - IE to úplně jinak, než ve Firefoxu, Opeře, nebo Safari
Následující věci jsou míněny tak, že validnost by neměla být nade vše. Důležitější (a to zásadně) je to, aby stránka vypadala ve všech prohlížečích pokud možno stejně. Když je pak i validní, je to jen k dobru.
Spousta lidiček udělá nějaký vzhled, vypiplají ho do úplného vypiplání, včetně toho, že stránku vloží do validátoru a zjistí, že je validní.
Dejme tomu jako příklad uvedu ty kostičky. Chce se umístit něco do něčeho někam (třeba obrázek). Ve všech dobrých editorech je možnost náhledu, takže to tvůrce udělá, až to má tam, kde to chce mít (jenže ten náhled bývá často jen v Internet Exploreru). Prožene to validátorem, potom opraví chybičky, které validátor najde, potom se na to podívá v Mozille FF, či v Opeře, a potom ho raní pepka, jelikož ty věci jsou úplně někde jinde, než mají být.
Je to způsobeno módy prohlížečů a deklarací doctype (dlouhé povídání). Tohle jsem samozřejmě udělal schválně. Znalého človíčka to nerozhodí. Jenže začátečník, co někde od kamaráda slyšel, že třeba FF je super, je z toho "na větvi".
Jinak aby to nevyznělo, že snad vyvolávám nějaké různice. Vůbec ne. Na browsání mám defaultní prohlížeč Operu a tohle mi dalo děsnou práci vyrobit (aby to bylo validní a zároveň to vypadalo v každém prohlížeči úplně jinak).
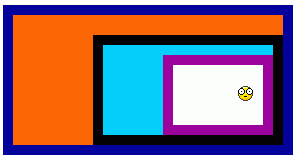
Internet Explorer |
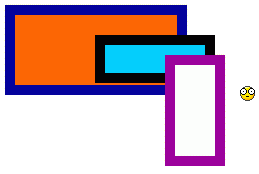
Mozilla Firefox |
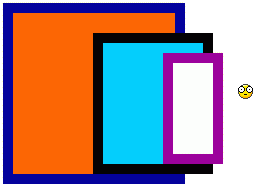
Opera
|
při validaci této stránky mi validátor w3c vypsal: "this page is valid html 4.01 transitional!" dokonce s vykřičníkem, že to je bezva a že si sem mám dát ikonku, jakože to omrkli. Tak tedy dávám. Je to má jediná validní stránka, na což jsem hrdý, protože dalo děsnou práci jí vyrobit.
a český
A co třeba některé známé weby? Kliknutím na odkaz si zobrazíte výsledek validace.
novinky.cz - Dokument neprošel validací, 15 chyb.
Google.com - Dokument neprošel validací, 37 chyb.
Seznam.cz - Dokument neprošel validací, 10 chyb.
microsoft.com - Dokument neprošel validací, 12 chyb.
centrum.cz - Dokument neprošel validací, 13 chyb.
A CSS validátor (http://jigsaw.w3.org/css-validator/validator?uri=http://krata.bubakov.net/ruzne/validni/)mi zase napsal: "To show your readers that you've taken the care to create an interoperable Web page, you may display this icon on any page that validates. Here is the XHTML you could use to add this icon to your Web page:"
A také, že bez ikonky ani ránu, tak tady je
vyrobeno v 05/2006